How to Use Calva with Polylith
Polylith is an architecture for backend projects that maximizes development ergonomics and code reuse.
When developing a Polylith application you use one REPL for everything. And as such it is a rather vanilla deps.edn project, so there is really not much more to using Calva with Polylith than:
- Jack in, selecting the
deps.ednproject type - Select aliases, most often
:devand:test - Hack away!
The RealWorld Example

To make it easy to try Polylith out with Calva, the Polylith RealWorld example implementation has some Calva config to get the server started and Calva connected to its REPL quickly:
- Fork the project and open it in VS Code
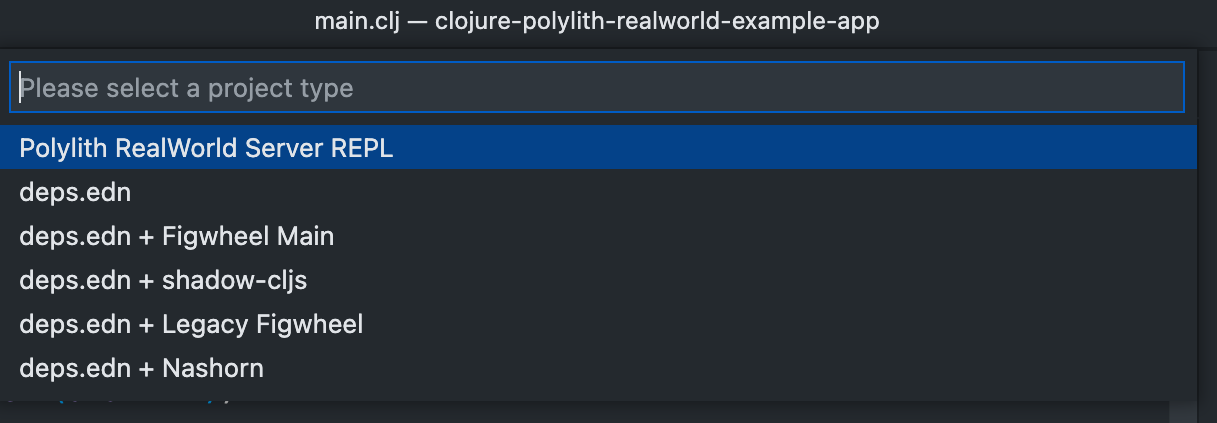
- Jack-in, selecting the
Polylith RealWorld Server REPLproject type - Wait for the REPL prompt to read
clj꞉dev.server꞉> - Evaluate
(start! 6003) - Hack away!
Try it with a Frontend
A ClojureScript frontend, of course:
- Fork the jacekschae/conduit project and open it in VS Code
- Edit the
api-urldefinition inevents.cljsfile to be(def api-url "http://localhost:6003/api") - Jack-in, selecting to start and connect to the
:appbuild - Wait for it to compile and then open http://localhost:3000
- Hack away!